消息弹屏
1.使用场景
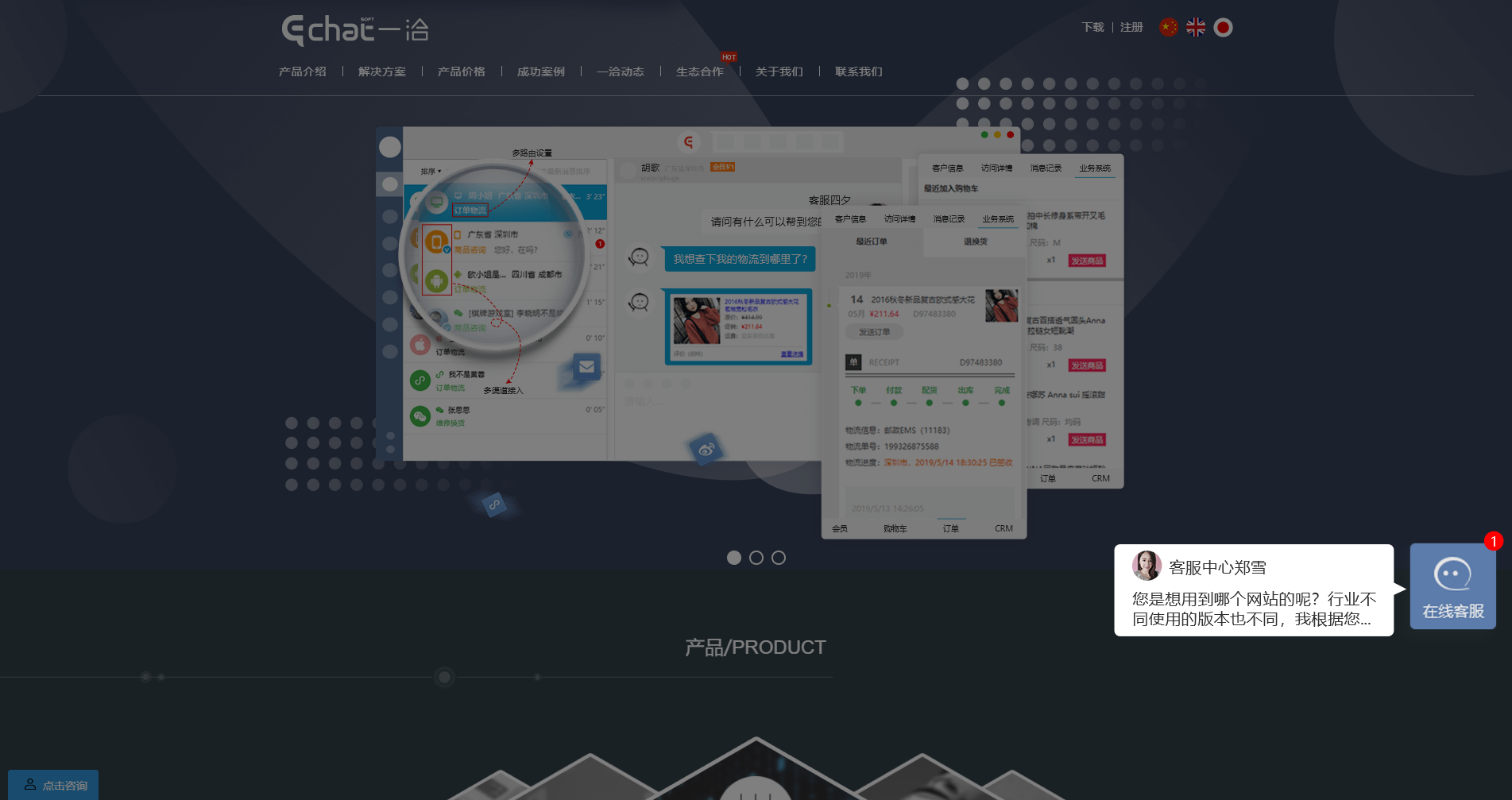
在网页中客服发送的消息可以通过弹屏的方式显示。

2.接入详情
2.1 接入条件
加入消息弹屏的js.详情如下
<script type="text/javascript">
window.EchatMsgBubbleTipPluginParams = {
/*样式设置*/
bubbleColor: "#444",//气泡字体颜色
bubbleMinWidth: "400px",//气泡显示最小宽度
bubbleMaxWidth: "400px",//气泡显示最大宽度
bubbleBackground: "#fff",//气泡背景
bubbleRadius: "9px",//自定义 四个角的圆滑度
bubbleLineCount: 1,//设置在客服发消息时的显示行数
/*其他相关设置*/
timeOut: 4,//(s)弹屏显示时间 若为0 则表示为一直显示
// bubbleFlowDom: "echatButton",//气泡跟随的dom节点ID
agentImgShow: true,//客服头像是否显示
/*移动端的配置*/
mobileparams: {
color: "#555555",//字体颜色
background: "#ffffff",//气泡背景
timeOut: 8,//(s)弹屏显示时间 若为0 则表示为一直显示,且新消息每次叠加
position: "bottom",// top代表气泡显示在屏幕上方 bottom表示气泡显示在屏幕下方
showNum: 2,//显示条数 timeOut为0时有效
transition: "1",//滚动时间设置(s)
agentImgShow: true,//客服头像是否显示
}
};
(function () {
var echatMsgTipPlugin = document.createElement('script');
echatMsgTipPlugin.type = 'text/javascript';
echatMsgTipPlugin.async = true;
echatMsgTipPlugin.setAttribute('charset', 'UTF-8');
echatMsgTipPlugin.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'www.echatsoft.com/js/plugin/msgBubbleTipPlugin.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(echatMsgTipPlugin, s);
})();
</script>